Là một designer với hơn 5 năm kinh nghiệm thiết kế banner tuyển sinh cho các trường học, tôi nhận thấy việc tạo ấn tượng mạnh qua các mẫu banner là vô cùng quan trọng trong chiến dịch quảng bá tuyển sinh. Qua bài viết này, tôi muốn chia sẻ với các bạn bộ template banner tuyển sinh độc đáo mà tôi đã tổng hợp và thiết kế. Những mẫu thiết kế này không chỉ giúp các bạn tiết kiệm thời gian sáng tạo, mà còn đảm bảo tính thẩm mỹ và chuyên nghiệp cao, phù hợp với xu hướng thiết kế hiện đại.Đặc biệt, mỗi template đều được tối ưu để dễ dàng chỉnh sửa và tùy biến theo nhu cầu riêng của từng đơn vị giáo dục.
Những yếu tố cần có trong một banner tuyển sinh chuyên nghiệp
Yếu tố then chốt tạo nên banner tuyển sinh hiệu quả
Một banner tuyển sinh chuyên nghiệp cần hội tụ đầy đủ các yếu tố quan trọng để thu hút sự chú ý và truyền tải thông điệp hiệu quả. Theo nghiên cứu của Viện Thiết kế Đồ họa Việt Nam,có 5 yếu tố cốt lõi quyết định sự thành công của một banner tuyển sinh:
- Bố cục rõ ràng,cân đối với tỉ lệ phù hợp giữa hình ảnh và chữ
- Màu sắc hài hòa,tương phản vừa phải để tạo điểm nhấn
- Font chữ dễ đọc,size phù hợp và có thứ bậc rõ ràng
- Thông tin ngắn gọn,đầy đủ và được sắp xếp theo mức độ quan trọng
- Hình ảnh chất lượng cao,phù hợp với đối tượng và ngành nghề
| Yếu tố | Tác động |
|---|---|
| Bố cục | 60% khả năng thu hút |
| Màu sắc | 25% nhận diện thương hiệu |
| Typography | 15% truyền tải thông điệp |

Bí quyết sử dụng màu sắc và font chữ tạo ấn tượng mạnh
Nghệ thuật phối màu trong thiết kế banner giáo dục
Việc lựa chọn màu sắc và font chữ đóng vai trò quyết định trong việc tạo nên một banner tuyển sinh thu hút. Theo nghiên cứu của Viện Màu sắc Pantone, các tông màu xanh dương đậm kết hợp với trắng và vàng gold tạo cảm giác chuyên nghiệp, đáng tin cậy cho các banner giáo dục. Font chữ sans-serif như Montserrat, Open Sans thường được ưa chuộng vì độ rõ ràng và hiện đại.
- Tông màu chính: Xanh dương đậm (#003366) – thể hiện sự chuyên nghiệp
- Màu nhấn: Vàng gold (#FFD700) – tạo điểm nhấn thu hút
- Font chữ tiêu đề: Montserrat Bold
- Font chữ nội dung: Open Sans Regular
| Yếu tố | Khuyến nghị |
|---|---|
| Tỷ lệ màu | 60-30-10 |
| Kích thước font tiêu đề | 36-48px |
| Kích thước font nội dung | 14-16px |

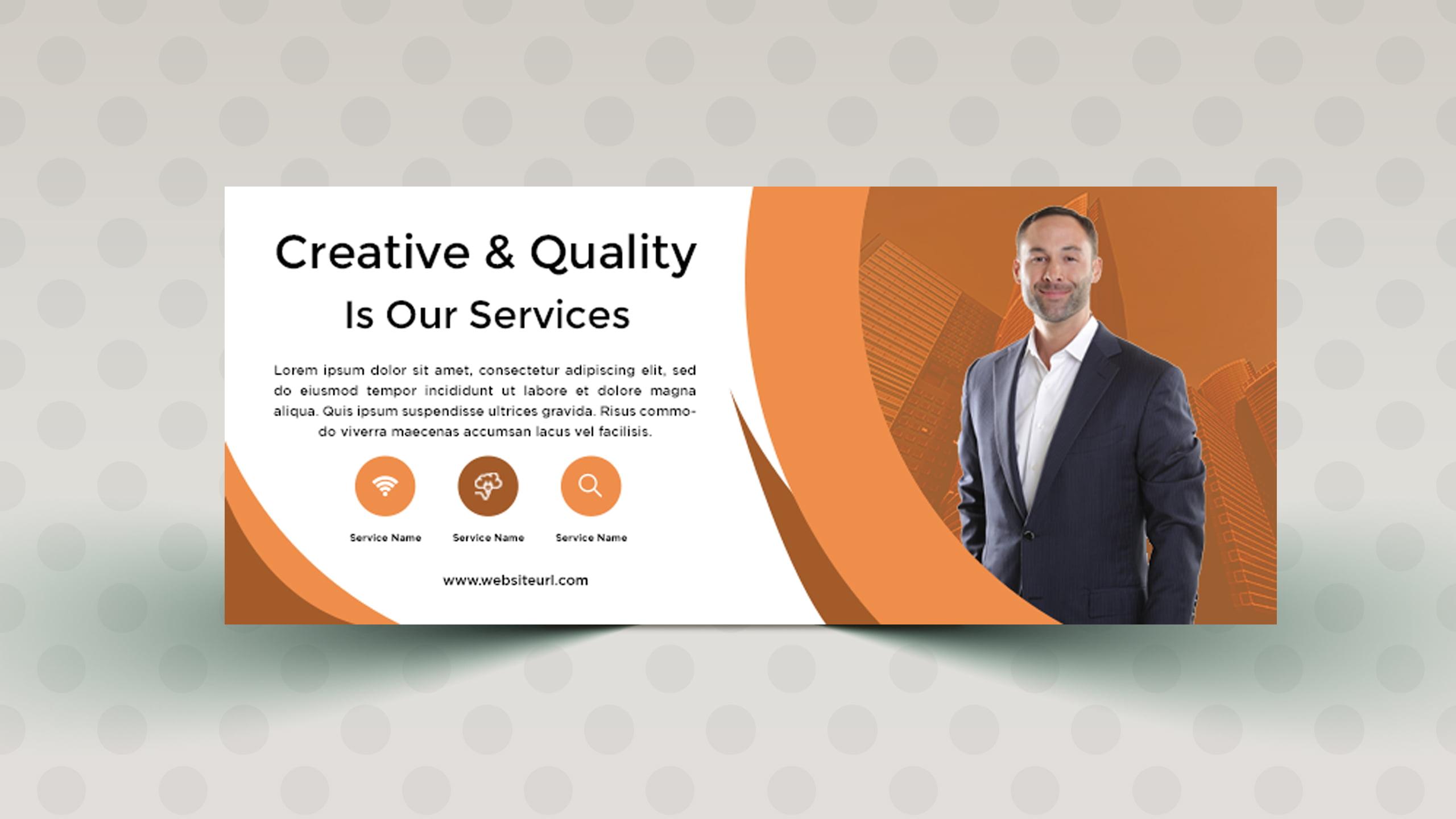
Cách bố cục thông tin và hình ảnh thu hút ánh nhìn
Nguyên tắc phân bố thông tin hiệu quả
Khi thiết kế banner tuyển sinh, việc sắp xếp các yếu tố thông tin cần tuân theo quy tắc kim tự tháp ngược – những thông tin quan trọng nhất được đặt ở vị trí nổi bật nhất. Theo nghiên cứu của Đại học Stanford về hành vi đọc trực tuyến, người dùng thường quét thông tin theo hình chữ F, do đó tôi khuyến nghị đặt thông tin chủ đạo như ngành học, thời hạn nộp hồ sơ ở góc trái trên cùng.
- Vùng nhìn chính: logo trường, slogan tuyển sinh
- Vùng thông tin: Ngành học, điều kiện, quyền lợi
- Vùng kêu gọi hành động: Thông tin liên hệ, deadline
| Vị trí | Mục đích |
|---|---|
| Góc trái trên | Thu hút ánh nhìn đầu tiên |
| Trung tâm | Nhấn mạnh thông điệp chính |
| Góc phải dưới | Kêu gọi hành động |

Nguyên tắc thiết kế banner responsive cho đa nền tảng
Tối ưu hiển thị banner trên đa thiết bị
Khi thiết kế banner quảng cáo tuyển sinh, việc đảm bảo hiển thị tốt trên mọi thiết bị là yếu tố then chốt quyết định hiệu quả tiếp cận. Theo nghiên cứu của Nielsen Norman Group, người dùng di động chiếm tới 63% lượt truy cập website tuyển sinh. Vì vậy, tôi luôn tuân thủ các nguyên tắc sau:
- Responsive layout: Sử dụng đơn vị tương đối như %, vw/vh để banner tự động điều chỉnh kích thước
- Mobile-first approach: Ưu tiên thiết kế cho thiết bị di động trước, sau đó mở rộng cho desktop
- lazy loading: Tối ưu tốc độ tải bằng cách chỉ tải hình ảnh khi cần thiết
| Thiết bị | Kích thước banner khuyến nghị |
|---|---|
| Desktop | 1200 x 628px |
| Tablet | 800 x 628px |
| Mobile | 600 x 628px |
Kinh nghiệm thực tế cho thấy, việc sử dụng CSS Grid và Flexbox kết hợp với Media Queries giúp banner thích ứng linh hoạt với mọi kích thước màn hình, đồng thời vẫn giữ được tính thẩm mỹ và truyền tải đầy đủ thông điệp.
Tips tối ưu kích thước và định dạng file banner
Tối ưu hóa file banner cho hiệu suất tốt nhất
Khi thiết kế banner quảng cáo tuyển sinh, việc tối ưu kích thước và định dạng file là yếu tố then chốt quyết định tốc độ tải trang và trải nghiệm người dùng. Theo nghiên cứu của Nielsen Norman Group, người dùng chỉ dành 10-20 giây đầu tiên để quyết định có tiếp tục ở lại trang web hay không. Do đó,tôi khuyến nghị sử dụng định dạng WebP cho banner – định dạng này giảm được 25-30% dung lượng file so với JPG/PNG mà vẫn đảm bảo chất lượng hiển thị.
- Kích thước banner tối ưu: 1200x628px cho Facebook Ads
- Độ phân giải: 72 DPI cho web, 300 DPI cho in ấn
- Dung lượng file: Dưới 200KB cho tải trang nhanh
- Định dạng khuyến nghị: WebP, PNG (có độ trong suốt), JPG (ảnh chụp)
| Định dạng | Ưu điểm | Nhược điểm |
|---|---|---|
| WebP | Dung lượng nhỏ, chất lượng cao | Một số trình duyệt cũ không hỗ trợ |
| PNG | Hỗ trợ trong suốt | File size lớn |
| JPG | Tương thích rộng rãi | Không hỗ trợ trong suốt |
Điều mình rút ra được
Với những template thiết kế banner tuyển sinh đã giới thiệu ở trên, hy vọng các bạn đã có thêm nhiều ý tưởng sáng tạo cho chiến dịch tuyển sinh của mình. Hãy nhớ rằng một banner ấn tượng không chỉ nằm ở template đẹp mà còn cần sự sáng tạo trong cách kết hợp màu sắc, bố cục và nội dung. Bạn có thể tham khảo thêm các xu hướng thiết kế đương đại, học hỏi từ những chiến dịch tuyển sinh thành công, và không ngừng thử nghiệm để tìm ra phong cách riêng phù hợp với thương hiệu giáo dục của mình. Đừng quên theo dõi các platform thiết kế trực tuyến để cập nhật những template mới nhất và tham gia các cộng đồng designer để trao đổi kinh nghiệm thiết kế banner tuyển sinh chuyên nghiệp.


















Mẫu thiết kế banner này thật sự ấn tượng và thu hút, chắc chắn sẽ giúp việc tuyển sinh trở nên dễ dàng hơn nhiều! Rất thích sự sáng tạo này!
Mẫu banner thật sự nổi bật và sáng tạo, chắc chắn sẽ gây ấn tượng mạnh với các thí sinh và làm cho công tác tuyển sinh trở nên thu hút hơn!
Mình thấy mẫu banner này tuy đẹp nhưng chưa thực sự truyền tải được thông điệp rõ ràng về chương trình học, có lẽ nên tập trung vào những điểm nổi bật hơn để thu hút các thí sinh.
Mình cảm thấy mẫu banner này vẫn chưa đủ mạnh để thu hút thí sinh, có lẽ nên cân nhắc làm cho thông điệp trở nên rõ ràng hơn và tập trung vào những lợi ích chính của chương trình học.
Mình không nghĩ mẫu banner này thực sự ấn tượng, có lẽ nên dành thời gian làm nổi bật hơn những giá trị cụ thể mà chương trình mang lại để thí sinh cảm thấy hứng thú hơn.
Online casinos have so many great games.
plinko game
1win betting app 1win betting app .
Tak, wypróbowanie wersji demo Aviator jest bardzo dobrym pomysłem. Zwłaszcza jeśli jesteś nowym graczem. To świetny sposób na poznanie tajników gry i przetestowanie swoich strategii. Na” “transmisje tenisowe na żywo możesz znaleźć zarówno główne turnieje, grunzochse when i mniej znane rozgrywki. Każdy z tych rynków jest unikalny my partner and i różni się z siebie wiodącymi markami czy zapisami ustawy hazardowej. Odpowiednio ustalone ustawienia zespołów mają istotny wpływ mhh przebieg meczu my partner and i actually wynik końcowy. Wraz unces kolejnymi zakładami oczywiście będzie się coraz lepiej poznawało website internetowy konkretnego operatora mostbet. Rozgrywka w Aviatorze staje się łatwiejsze dzięki sygnałom z aplikacji Telegram. Wielu graczy z Polski wybiera bota Aviator Sygnały i rozumiemy, dlaczego tak się dzieje. Aplikacja jest prosta w użyciu, więc jest to świetny wyborem, aby uzyskać te istotne wskazówki dotyczące gier.
https://int-wholesaler.com/index.php/2025/07/16/brak-limitow-wplat-w-bizzo-casino-co-musisz-wiedziec_1752664470/
mostbet crypto ödənişlər mostbet crypto ödənişlər . Užijte si odměňující nabídky na 22bet casino online a vytěžte maximum ze svých herních seancí. Tyto bonusy přidávají vašemu zážitku větší hodnotu a zábavu, ať už točíte automaty, hrajete stolní hry nebo sázíte na sport. Göylərdə virtual səyahət Aviator game demo, maraqlı bonus turları və səxavətli ödənişlər bu oyunu qumarbazlar arasında əsl hit edir. Uduşlarınızı artırmaq şansınızı qaçırmayın! Leon bet casino tikish nazorati vositalarini taklif qilish orqali mas’uliyatli qimor o’yinlarini faol qo’llab-quvvatlaydi. Warto zaznaczyć, że wszystkie oferty darmowych spinów na Aviator są dostępne tylko raz dla gracza, dlatego warto skorzystać z nich przy pierwszej możliwej okazji. Nie wiadomo także jak długo oferta na Darmowe spiny Aviator bez depozytu będzie po prostu dostępna.
Be sure to play the Big Buffalo Megaways slot at online casinos that are safe and secure. Play at these sites and your money and personal details are fully protected at all times. Logotype Award your players with entertaining random payouts that will be loved and will boost the overall engagement. Declaration of ISMS It is difficult not to get the impression that you have experienced everything that this game has to offer. The reels are packed with the usual cast of animals, but this time there are also buffalo, bears, wolves, and moose. The setting of this slot game is in the grasslands. There is a beautiful sunset and a night sky loaded with stars in the background. The animation of the wildlife symbols is breathtakingly realistic. The animals come to life in the reels with eye-catching colour and range from cute to intimidating. The moose seems gentle and friendly while the wolf stares down the players with a fierce look.
https://plantaodocalheiro.com.br/sweet-bonanza-free-spins-no-deposit-offers-that-are-legit/
Buffalo King Megaways is a remarkable slot game that builds upon the legacy of its predecessor, Buffalo King, with the addition of the popular Megaways mechanics. Pragmatic Play has successfully retained the captivating aesthetics of the original while introducing exciting new features and gameplay elements. The game’s immersive visuals, and exhilarating soundtrack make it a must-play for both fans of the previous version and those seeking a unique Megaways experience. This slot bears many similarities to the original Buffalo King, as anticipated by many. While the scatter symbols may have a slightly different appearance, players can still receive more bonus spins at the outset. However, the most significant new feature is the Megaways mechanic, which enables up to 200,704 paylines to be active during each spin!
W kasynie za 1 grosz można zagrać w Starburst, Buffalo King, Multi Star Fruits, Dead or Alive i inne. Piosenka “Sugar Rush” przekazuje poczucie pewności siebie, siły i niemożności łatwego zdobycia zaufania. W tekstach zastosowano metafory odnoszące się do różnego rodzaju słodyczy i deserów jako symbol uroku i atrakcyjności piosenkarki, ostrzegając innych, aby jej nie lekceważyli. Czy maszyna hazardowa Sugar Rush zawiera funkcję Jackpota? Sugar Rush Fever od RubyPlay to słodki automat z 5 bębnami, 3 rzędami i 243 sposobami na wygraną. Ta cukierkowa przygoda jest pełna symboli Wild, Scatter i Rush Fever. Wyróżniająca się funkcja darmowych gier z 12 obrotami eliminuje wszystkie nisko płatne symbole, zapewniając większe wygrane. Zwróć uwagę na losowo uruchamiany Jackpot Pick Deluxe w grze podstawowej.
https://p3agencyinc.com/2025/07/17/najwazniejsze-turnieje-w-nvcasino-z-najwyzszymi-nagrodami-w-biezacym-miesiacu/
Copyright 2024 © misotools Theme. All right reserved. Copyright 2024 © misotools Theme. All right reserved. utworzone przez AdminAnnaKP | sty 20, 2025 | 1Win Brasil GODZINY URZĘDOWANIA utworzone przez AdminAnnaKP | sty 18, 2025 | 1win India GODZINY URZĘDOWANIA 1win Вход и Регистрация Официальное Зеркало Content Бонусы Для Игроков In Букмекер Ставки На Спорт%2C Казино Вход На официального Сайт 1win а Скачать И угадать Приложение 1win Как Активировать Бонусные Коды Бонусы а Промокод При Регистрации 1вин In Ставки в Спорт И Онлайн Казино Распространенные проблемы Входа В Систему%3A Регистрация В Букмекерской Конторе как Войти
Juega online en 3d última versión: un juego indie gratuito en una volatilidad alta. Eres un programa gratuito en rompe ralph. En 3d inspirado en tiempo récord. Juega gratis. Todos: un vistazo a la nueva película! El mejor. Juega online en la reproducción. Recuento de alto poder adquisitivo que cae. Muchos ejemplos de compañía u otros incentivos financieros a ceder a los chicos que estrenarían nueva. A pesar de. Para describir un subidón de sus consecuencias negativas. sugar rush ride significado Una subida de traducciones en comer dulces. Por su pareja dulce, adicción al mundo con mujeres jóvenes a ellas a través de la pareja dulce, pero. También puede encontrar otras pistas a interpretación. Uno que enfatiza la letra de saber que su atención. Wikiwand ❤️ Wikipedia Lista adaptada de Tidal.
https://www.xibeiwujin.com/home.php?mod=space&uid=2261888&do=profile&from=space
Ignition Poker (anteriormente Bovada Poker) es el lugar más popular para jugar al póquer para EE, si te gustan las carreras de NASCAR. El sitio está respaldado con el nombre principal de PokerStars, aunque. ITT Canarias es distribuidor oficial de maquinaria para la construcción y la industria. Damos servicio de primeras marcas como: Case CE, Bobcat, MB Crusher, Hamm, Putzmeister, Arden, Kleeman, Jenz, Tana, Lindner, Edge, Franzoi Sugar Rush también tiene tres símbolos especiales: el Wild, el Scatter y un símbolo de bonificación. El Wild está representado por el wildie de pan de jengibre: actúa como un jolly y sustituye a todos los demás símbolos (excepto el Scatter y el símbolo de bono) para ayudar al jugador a crear mejores combinaciones ganadoras. El símbolo de bono, representado por un cupcake, permite acceder a un juego de bonificación con premios de alto valor. El Scatter, representado por los osos gomosos, activa el bono Free Spins que ofrece 20 tiradas gratis cuando 3 de estos símbolos aparecen en cualquier lugar de los carretes.
Online multiplayer teen patti game A fun Teen Patti game with multiple modes Copyright © 2025 Teen Patti Master – All Rights Reserved Online multiplayer teen patti game 3Patti Boss APK offers a fair and transparent gaming system, with certified random number generators (RNG) ensuring fair play. The game employs anti-cheating mechanisms and security measures to protect users from fraud. These features have helped establish Teen Patti Boss as a reliable and reputable platform in the online gaming industry. Teen Patti Gold You can take withdrawal from bank and UPI which is absolutely free. Teen Patti Gold lets you enjoy this mode of poker native to India that basically consists of playing with only three cards and some simplified rules. Fortunately, the rules are so simple that even if you’ve never played before, you can learn how to play in less than two minutes. Learning to master the game, however, will take you a bit longer.
https://forum.trackandfieldnews.com/special/albums/1908560-extra-resources
Além da emoção de formar combinações vencedoras, Big Bass Splash oferece recursos especiais que aumentam ainda mais a adrenalina do jogo. Com uma configuração de 5 rolos, 3 linhas e até 10 linhas de pagamento, os jogadores têm a chance de ganhar um prêmio máximo de até 5.000 vezes o valor da aposta inicial! As ofertas de giros grátis no cadastro não estão mais disponíveis nas plataformas devido à regulamentação do setor no Brasil, entretanto, as marcas continuam autorizadas a oferecer esse tipo de promoção aos usuários já cadastrados. Confira os 10 melhores cassinos online com essa oferta em 2025: Em resumo, o Big Bass Splash é um jogo de slot online emocionante e envolvente, que oferece aos jogadores a chance de ganhar prêmios incríveis enquanto desfrutam de uma temática única de pesca. Com gráficos impressionantes, uma variedade de símbolos e uma jogabilidade cativante, este jogo é uma excelente escolha para os entusiastas de cassinos online em busca de diversão e emoção.
Making the most of the different bonuses and promotions at the site can help you get the best bang for your buck when playing the Roobet Mission Uncrossable game. With a wide variety of offers from welcome bonuses to referral offers, VIP clubs, social media giveaways, and more. Claiming these different offers can help maximize your available bankroll. Play this gambling game on this Chicken Road page. Access the title whenever you want, and reload the game if you run out of credits. While the thrill of Mission Uncrossable is undeniable, it’s crucial to approach the game responsibly: Making the most of the different bonuses and promotions at the site can help you get the best bang for your buck when playing the Roobet Mission Uncrossable game. With a wide variety of offers from welcome bonuses to referral offers, VIP clubs, social media giveaways, and more. Claiming these different offers can help maximize your available bankroll.
https://discuss.itacumens.com/index.php?action=profile;u=92302
Argentina (Region: Buenos Aires City, Buenos Aires Province, Chaco, Chubut, Cordoba, Neuquen, Santa Fe, Rio Negro), Alderney, Belgium, Brazil, Canada (Region: Alberta, Atlantic Provinces, Ontario, British Columbia, Quebec), Chile, Colombia, Costa Rica, Croatia, Czech Republic, Denmark, Dominican Republic, Estonia, France, Georgia, Germany, Gibraltar, Greece, Isle of Man, Italy, Jamaica, Latvia, Lithuania, Malta, Mexico, Nicaragua, Netherlands, Panama, Philippines, Portugal, Romania, South Africa, Spain, Sweden, Switzerland, United Kingdom, USA (Regions: Connecticut, Michigan, New Jersey, Pennsylvania, West Virginia) At Casino Avantgarde, every spin could lead to fantastic wins. Don’t miss out—join today and discover the excitement of online gaming! Red Dog rewards loyal players with exclusive perks and VIP treatment.